Estamos seguros que os estaréis preguntando por qué hemos cambiado la numeración de los volúmenes…muy sencillo, porque los artículos anteriores seguirán de forma paralela a éstos, aquí pondremos en práctica todo lo aprendido para usarlo en las interfaces gráficas.
Creemos que esta parte será la más divetida, porque dará a nuestros programas usabilidad y un cierto diseño.
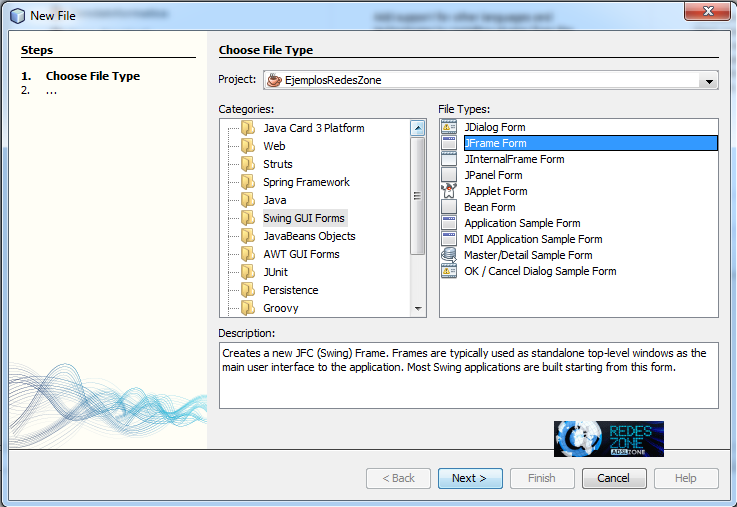
Lo primero que debemos hacer es crear un nuevo archivo, el archivo en cuestión será JFrame, lo seleccionamos y pinchamos en Next.
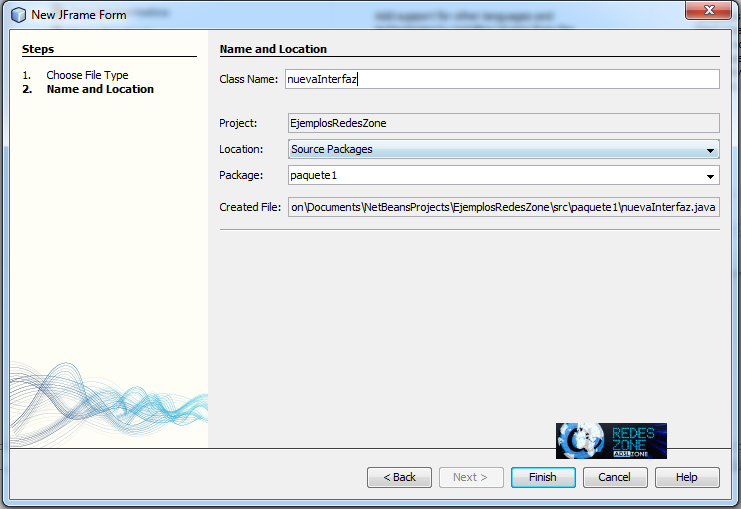
Damos un nombre a la clase (como siempre) y pinchamos en finalizar.
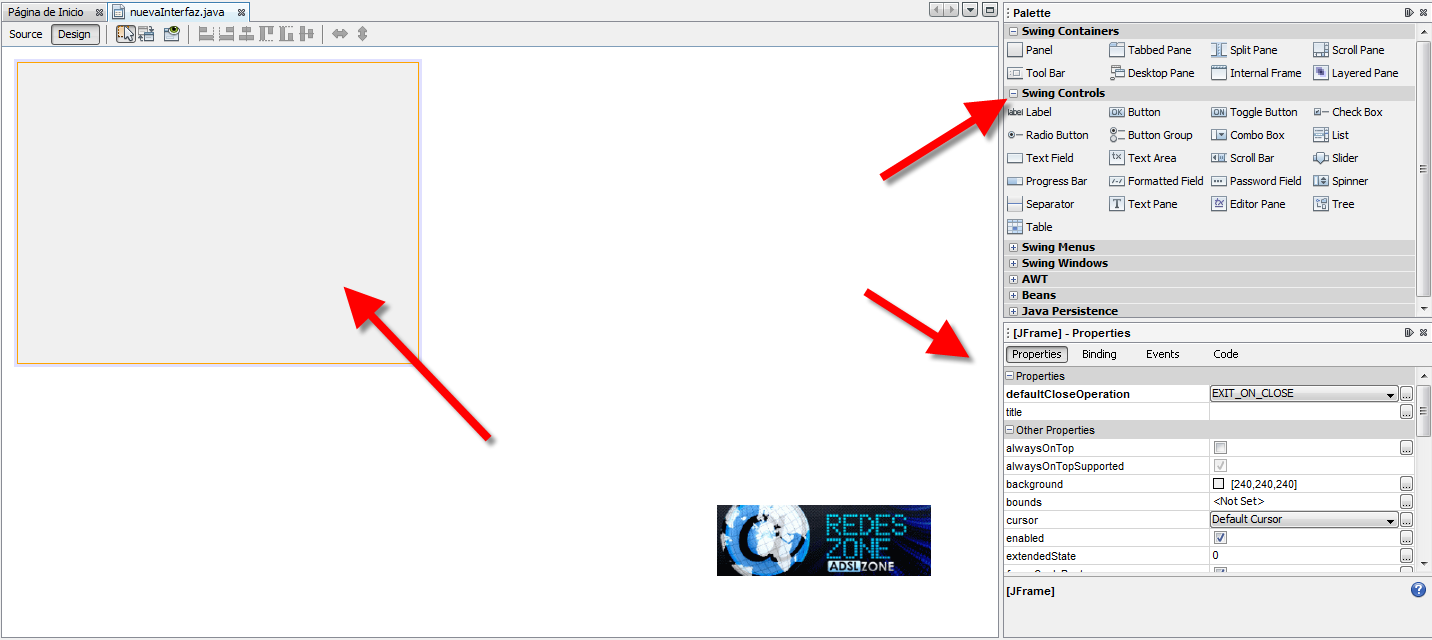
Ahora veréis una pantalla como la de la imagen, en la parte izquierda nos aparecerá la interfaz tal y como quedaría si ejecutamos el programa.
A la derecha en la parte de arriba tenemos todas las herramientas, botones, textos, listas, cuadros y un largo etcétera de cosas que más adelante os enseñaremos.
Antes de continuar, debemos configurar la interfaz general a nuestro gusto, y os vamos a hacer dos recomendaciones.
Pinchamos sobre el cuadro de la izquierda (donde meteremos todos los botones etc), y a la derecha buscamos RESIZABLE, esta opción sirve para que cuando ejecutemos el programa no podamos modificar el tamaño de la ventana, es importante porque si lo modificados los botones, textos etc podrían moverse y quedar mal.
Otra opción es que el programa se ejecute en el centro de la pantalla, por defecto se ejecutará en la esquina superior izquierda. Si seleccionamos la opción que marcamos, se mostrará justo en el centro de la pantalla. Aquí también podemos poner el tamaño en píxeles del programa para que quede homogéneo (800×400 por ejemplo).
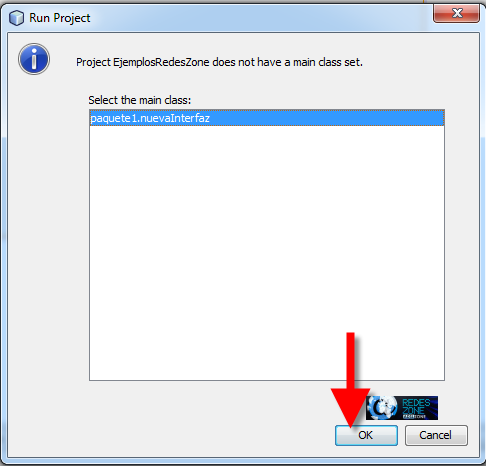
Una vez que hemos configurado esto, guardamos los cambios (CTRL+S) y pinchamos en PLAY para ejecutar el programa, nos saldrá el siguiente aviso si no tenemos un método MAIN en el paquete:
Una vez ejecutado, podéis ver que aparece en el centro y que no se puede redimensionar.
Esto ha sido sólo el principio, ahora os toca a vosotros jugar con diferentes configuraciones, de todas formas, en el siguiente volumen empezaremos a explicar otras configuraciones y a añadir botones, texto (mostrar) y cuadros de texto (insertar) y a usarlos.