Los programadores web suelen utilizar las herramientas de desarrollo de los navegadores para realizar cambios rápidos en vivo sobre sus páginas web antes de incluirlos en el CSS o HTML con el fin de depurar y optimizar la página lo mejor posible. Cada navegador tiene sus propias herramientas de desarrollo, sin embargo, las que destacan sobre las demás son las de Firefox. Podéis visitar nuestro tutorial sobre cómo desactivar análisis virus en Chrome.
Firefox llega a los usuarios con una completa suite de herramientas diseñadas para el desarrollo web. Otros navegadores como Google Chrome incluyen también unas herramientas similares, sin embargo estas son menos potentes y bastante más complicadas de comprender, aspecto que hace que la mayoría de los desarrolladores opten por utilizar Firefox como navegador para la programación web.
Tener que cambiar entre varios navegadores puede ser una tarea bastante molesta, por lo que en este artículo os vamos a explicar cómo habilitar las herramientas de desarrollo de Firefox en Google Chrome para que los usuarios del navegador web de Chrome puedan disponer de ellas fácilmente y depurar las páginas web sin necesidad de cambiar constantemente de navegador.
Antes de poder habilitar estas herramientas debemos cumplir una serie de requisitos:
- Debemos tener instalado Google Chrome 37 o una versión posterior.
- Debemos instalar la versión más reciente de Firefox Nightly.
- Instalamos la última versión de la extensión en Firefox Nightly
- Iniciaremos Google Chrome en el escritorio con los parámetros –remote-debugging-port=9222
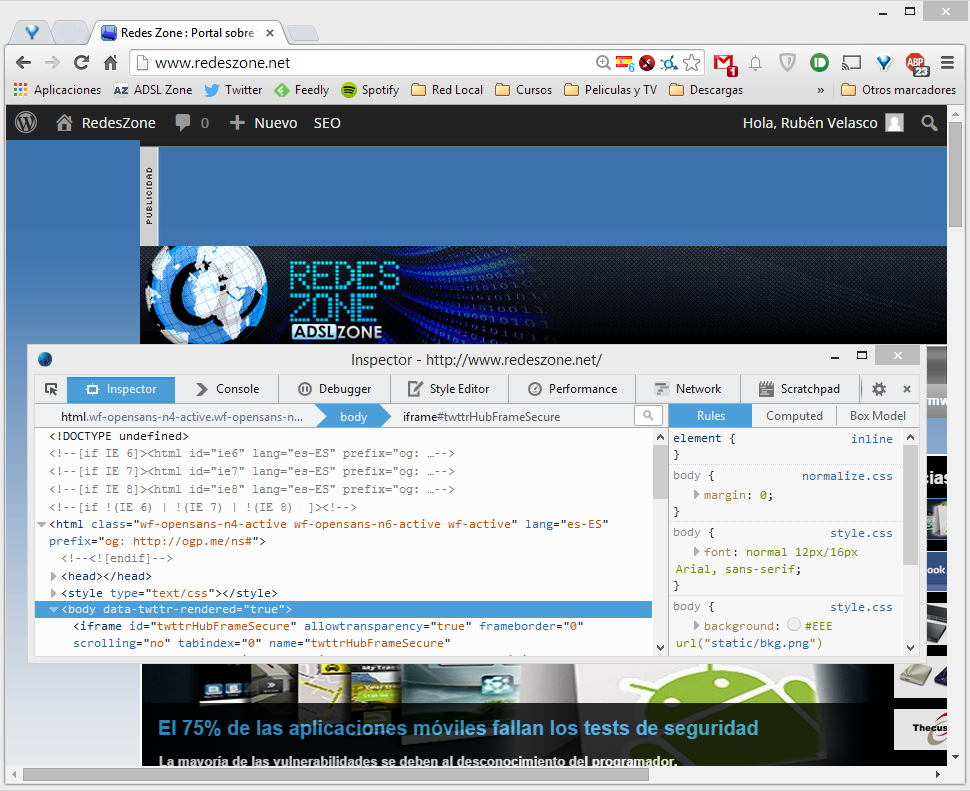
Una vez cumplimos todos los requisitos lo único que debemos hacer es ejecutar Google Chrome con los parámetros correspondientes y posteriormente Firefox Nightly. La extensión que hemos instalado analizará automáticamente el puerto de debugging del navegador y, de estar habilitado, nos aparecerá una ventana similar a la siguiente desde la que podremos depurar nuestra página web fácilmente.

Siguiendo los pasos especificados en la página web de la fuente podremos habilitar estas herramientas de forma remota igualmente en las plataformas móviles como Android y iOS.
Esta extensión aún se encuentra en fase de desarrollo, por lo que puede tener algunos errores. En las próximas semanas los desarrolladores de Mozilla seguirán mejorando y optimizando la herramienta con el fin de ofrecer a los usuarios de Google Chrome la posibilidad de utilizar su kit de herramientas de desarrollo sin la necesidad de arrancar su navegador web para ello.
¿Eres desarrollador web? ¿Qué opinas de la posibilidad de utilizar las herramientas de desarrollo de Firefox en Google Chrome?

