Os resultará un tanto extraño que hoy lunes no haya el volumen correspondiente del curso de Java. No os preocupéis, no nos hemos olvidado. Pero hoy os queríamos enseñar un programa de Java, seguro que os será familiar, ya que la mayoría de vosotros habéis jugado al juego Conecta4 de pequeños.
El juego está programado utilizando las GUIs que actualmente nos ocupan el curso de Java y con una lógica no muy complicada, pero la programación puede volverse un tanto «engorrosa» debido a la cantidad de comprobaciones que hay que hacer y que más adelante explicaré.
Seguro que os gustará ver como con un poco de tiempo y paciencia, se pueden hacer unos programas que merecen la pena.
Pantalla principal
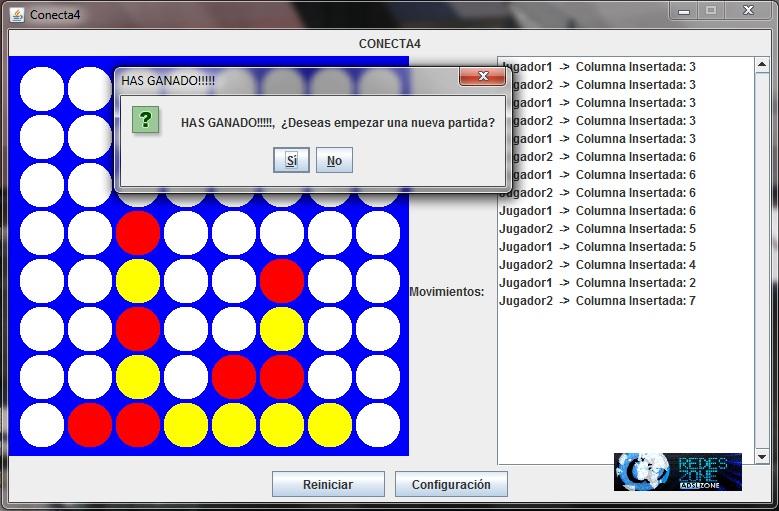
El juego está formado por una pantalla principal, que contiene un tablero de tamaño inicial 8×8, de color azul y con fichas de colores rojo y azules. Pensaréis, como el de toda la vida, se lo podía haber ahorrado. Pero los colores y el tamaño pueden modificarse, mediante un botón Configuración que desplegará un nuevo diálogo. Tenemos también un botón reiniciar por si nos hemos cansado de la partida y queremos hacer otra nueva. Y a la derecha del tablero tenemos un historial de movimientos. Pensaréis que cual es la utilidad de esto, la verdad que muy sencilla, si te arrepientes de algún movimiento anterior que has realizado porque ves que te van a ganar, si llegas a un consenso con tu contrincante puedes restaurar la partida a un estado anterior, por lo que ahora te podrás pensar mejor los movimientos.
Este es el aspecto de la pantalla principal:

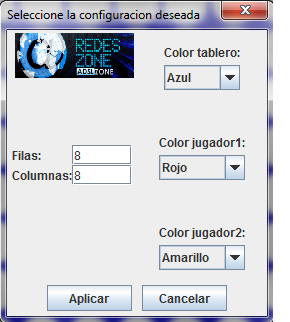
Y esta es la ventana del diálogo configuración:

El método de inserción de fichas es muy sencillo. Lo puedes realizar con el propio ratón. Sitúas el ratón sobre la columna que quieres dejar caer la ficha, y con el botón izquierdo y un click la ficha se posicionará en la columna elegida.
Así sería un aspecto del transcurso de una partida
Muchas de las cosas que posee en la programación seguramente no lo entendáis en este momento, pero ya llegaremos a verlo en el curso de Java. Por el momento, voy a explicaros los aspectos más importantes.
Programación del tablero
Es un poco peculiar. Como ya sabéis la unidad de medida son los píxeles por lo aunque tengamos filas y columnas, hay que hacer una pequeña conversión a píxeles.
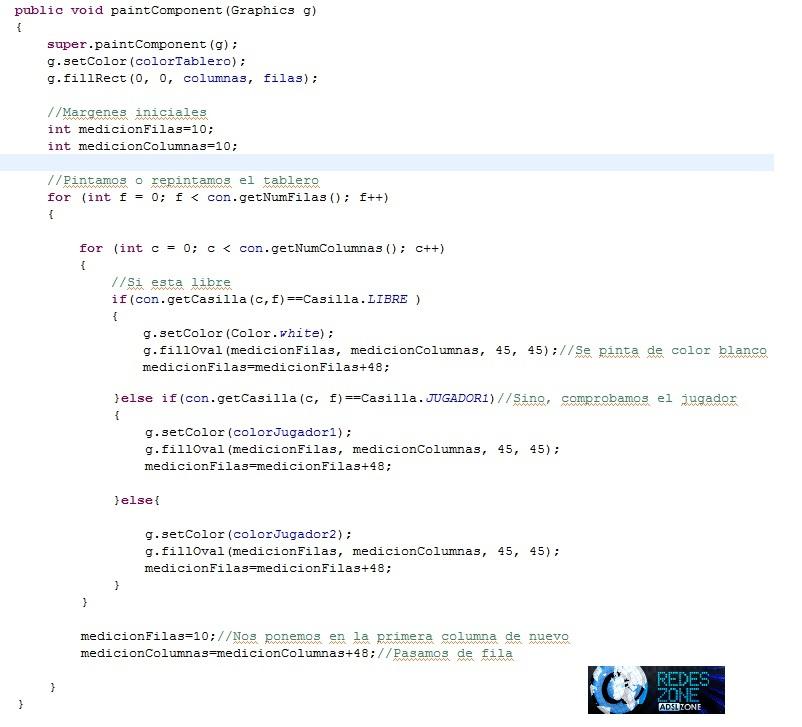
Los métodos mas importantes con el paintComponent(), será el que se encargará de ir actualizando el tablero con cada jugada.
 La captura anterior es la del método que calcula la columna que corresponde.
La captura anterior es la del método que calcula la columna que corresponde.
 Este es el método mas importante que os comentaba anteriormente. Se encarga de refrescar el tablero cada vez que se produce un movimiento por parte de un jugador.
Este es el método mas importante que os comentaba anteriormente. Se encarga de refrescar el tablero cada vez que se produce un movimiento por parte de un jugador.
Programación del historial de movimientos
No os voy a poner como se programa ya que visto así puede sonar raro, pero os lo voy a explicar.
- Partimos de un array de movimientos, cada movimiento posee atributos que lo diferencian de que jugador corresponde.
- Si se realizan dos pulsaciones entonces se produce la vuelta atrás en la partida.
Posición del movimiento seleccionado en la lista.
- Con esa posición incrementada una unidad (ya que en la lista van de 1 hasta n y en el array es 0 a n-1), nos dirigimos al array y nos posicionamos sobre la posición correspondiente.
- Suponemos que esa es el último movimiento que se quiere dejar sobre el tablero, por lo tanto de ahí en adelante recorremos el array y las borramos todas.
- Llamamos al método paintComponent() para que se actualice el tablero.
Como podéis ver la lógica de programación es un poco complicada, sobre todo, el funcionamiento del tablero. Tened en cuenta que a mi me llevo 3 días para que el funcionamiento funcionará sin errores, por lo que lleva tiempo.
Espero que os haya gustado el juego y que os haya animado a seguir adelante con el curso de Java, ya que con un poco más de conocimientos se pueden hacer cosas muy curiosas.