Continuamos avanzando en el curso de HTML y CSS. Después de hablar sobre la lectura y escritura de ficheros XML haciendo uso de PHP, ha llegado el momento de dar un salto importante y comenzar a hablar de las hojas de estilo, también conocidas como CSS. La idea de esta entrega es dar una visión del uso que se da a estas plantillas, y cómo pueden utilizarse en un proyecto.
Dado que es la primera vez que hablamos de las hojas de estilo, vamos a tratar de contar brevemente en qué consiste, los usos que se pueden dar a estas, cómo funcionan, la jerarquía que existe a la hora de asignar estilos y también podremos ver algunos ejemplos que nos emplazarán a la siguiente entrega que es cuando podremos ver las hojas de estilo con mucha más profundidad.
Introducción
Las hojas de estilo en cascada (Cascading Style Sheets, CSS) es un mecanismo que describe el formato de un documento web pero no constituye la llave de la obtención de altos niveles de usabilidad
También permiten diseñar interfaces de usuario con una carga cognitiva excesiva olvidando la sencillez y facilidad de uso puede hacer que el sistema no sea aceptado por el usuario aunque la hoja de estilo incluya multitud de formatos con diferentes colores, tipos de letra, etc.
En definitiva, las hojas de estilo están llamadas a facilitarnos la programación de páginas web, a la vez de evitar que se repita el código de forma absurda varias veces y en páginas distintas.
¿Para qué sirven?
Todo lo que hemos dicho hasta ahora está muy bien y sobre el papel parece bastante interesante, pero estarás pensando que para qué sirve en realidad las hojas de estilo. No te preocupes porque ahora te enumeramos una serie de puntos en los que podrás ver su utilidad:
- CSS se utiliza para dar estilo a documentos HTML, separando el contenido de la presentación.
- Los estilos definen la forma de mostrar los elementos HTML.
- CSS permite a los desarrolladores Web controlar el estilo y el formato de múltiples páginas Web al mismo tiempo.
- Cualquier cambio en el estilo marcado para un elemento en la CSS afectará a todas las páginas vinculadas a esa CSS en las que aparezca ese elemento.
¿Cómo funcionan las hojas de estilo?
Hemos visto una breve introducción teórica de las hojas de estilo y también hemos podido ver la utilización que estas poseen. Sin embargo aún nos falta una parte importante de estas: cómo se utilizan.
A continuación te explicamos cómo funcionan las hojas de estilo y de qué componentes está compuesta.
- CSS funciona a base de reglas, es decir, declaraciones sobre el estilo de uno o más elementos
- Las hojas de estilo están compuestas por una o más de esas reglas aplicadas a un documento HTML
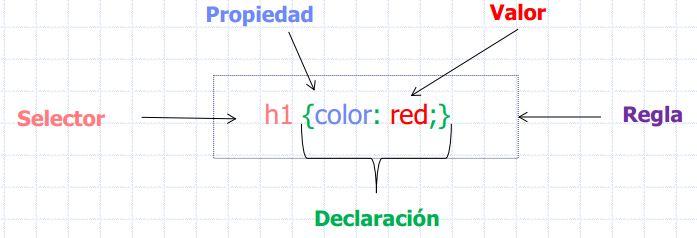
- La regla tiene dos partes: un selector y la declaración. A su vez la declaración está compuesta por una propiedad y el valor que se le asigne.
Un ejemplo:

- El selector funciona como enlace entre el documento y el estilo, especificando los elementos que se van a ver afectados por esa declaración
- La declaración es la parte de la regla que establece cuál será el efecto
- En el ejemplo, todos los elementos h1 se verán afectados por la declaración donde se establece que la propiedad color va a tener el valor red (rojo) para todos los elementos h1 del documento o documentos que estén vinculados a esa hoja de estilos
Aplicar las hojas de estilo a un documento HTML
Lo visto hasta el momento nos permite hacernos una idea de cómo funcionan las hojas de estilo y qué efecto tienen sobre un documento, sin embargo, todavía nos falta de saber cómo se pueden aplicar a un documento.
Existen tres formas gracias a la cual de pueden aplicar las hojas de estilo:
- Utilizando una hoja de estilo externa que estará vinculada a un documento a través del elemento <link>, el cual debe ir situado en la sección <head>.<head>
< link rel=»stylesheet» type=»text/css» href=»mystyle.css» />
< /head> - Utilizando estilos directamente sobre aquellos elementos que lo permiten a través del atributo <style>.<p style=»color:sienna;margin-left:20px»>
Esto es un parrafo con color y margen.
</p> - Utilizando el elemento <style>, en el interior del documento al que se le quiere dar estilo, y que generalmente se situaría en la sección <head>.<html>
<head>
<style type=»text/css»>
h1 {color:sienna;}
p {margin-left:20px;}</style>
</head>
<body>
<h1>Titulo en color</h1>
<p>Parrafo con margen.</p>
</body>
</html>
Curso de HTML y CSS: Próxima entrega
Después de haber introducido las hojas de estilo en cascada, la siguiente entrega la vamos a ver íntegramente a ver la implementación de este tipo de programación y algunas reglas fundamentales que hay que tener en cuenta a la hora de tratar con las hojas de estilos en los documentos HTML.

