En la entrega anterior del curso de HTML y CSS realizamos una introducción de las hojas de estilo y pudimos ver algunos aspectos relacionados con su implementación. Ahora vamos a pasar a ver cómo se aplican estas hojas de estilo a los documentos y todos los aspectos importantes que esto conlleva.
Tal y como hemos mencionado con anterioridad, en la anterior entrega pudimos ver cómo se podían implementar las hojas de estilo. Antes de entrar en detalles sobre las propiedades más importantes que se pueden cubrir haciendo uso de estas, vamos a entrar en detalles de la jerarquía de hojas de estilos y cómo puede afectar a un documento HTML.
Los estilos se pueden aplicar hoy en día haciendo uso de un documento CSS externo, de una declaración en la cabecera del documento HTML y en la propia etiqueta que se esté utilizando dentro del cuerpo.
Pero, ¿qué sucedería si utilizamos las tres formas a la vez?. El orden de prioridad en el que se aplicarían el estilo sería el siguiente (ordenados de menor prioridad a mayor):
- Hoja de estilo externa
- Estilo definido en la etiqueta head
- Estilo definido en la etiqueta concreta
Hojas de estilo: Propiedades que se pueden utilizar
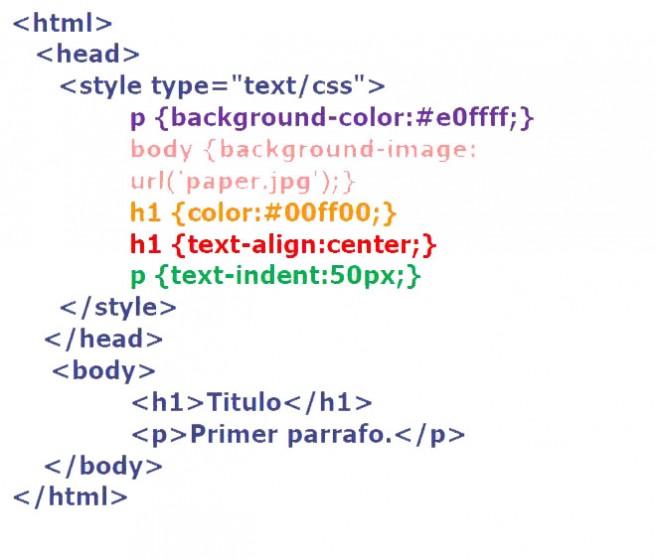
Propiedades utilizadas para determinar el fondo de la web
- background-color:Especifica el color de fondo de un elemento
- background-image:Especifica una imagen que será el fondo de un determinado elemente
Propiedades utilizadas para dar formato al texto
- color:Especifica el color del texto
- text-align:Especifica la alineación horizontal del texto
- text-indent:Especifica la sangría de la primera línea del texto
Ejemplo:
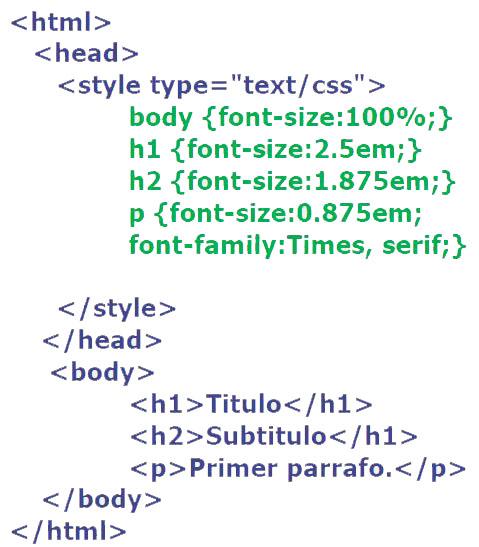
 Propiedades para definir las fuentes utilizadas
Propiedades para definir las fuentes utilizadas
- font-family :Especifica la font family o generic family a utilizar. Se pueden especificar varias de ellas y se van procesando de principio a fin hasta encontrar una que el navegador la soporte
- font-size:Especifica el tamaño de la fuente. Puede hacerse de forma absoluta definiendo el número de pixeles. Una unidad alternativa al pixel es em (recomendada por la W3C)
Propiedades para los hipervínculos
Es posible utilizar propiedades para definir distintos formatos para un hipervínculo dependiendo del estado en que se encuentre
Un hipervínculo se puede clasificar en cuatro estados:
- Visitado: El usuario ya visitó el enlace
- Flotante: El usuario ha situado el curso sobre el enlace, pero no lo ha visitado
- Activo: El usuario pincha en el hipervínculo
- Normal: El usuario no interacciona de ninguna de las anteriores maneras con el hipervínculo
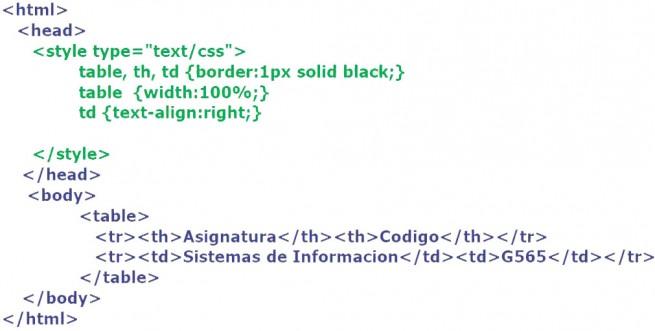
Propiedades de las tablas
- width and height: Permiten definir la anchura y altura de los elementos de la tabla de modo relativo (porcentajes) y absoluto (pixeles)
- text Alignment: Permite especificar la alineación del contenido respecto al eje horizontal (posibles valores: left, right, or center)
- border: Permiten definir el color y el grosor del borde de la tabla
- padding: Permite definir la distancia entre el borde y los elementos contenidos en la tabla
- vertical-align: Permite especificar la alineación del contenido respecto al eje vertical (posibles valores: top, bottom, or middle)
Curso de HTML y CSS: Próxima entrega
En la próxima entrega del curso de HTML y CSS veremos cómo se pueden aplicar estos estilos a las etiquetas div, pudiendo aplicar diferentes estilos el función del div en el que nos encontremos. Además plantearemos un breve ejercicio de implementación al que después pondremos una solución para que os sirva a modo de ejemplo.