Otro miércoles más, volvemos para presentaros un nuevo volumen del curso de programación en PHP.
Tanto en este volumen como en su segunda parte que veremos dentro de una semana, vamos a hablar sobre la comunicación del script con el usuario.
Centrándonos en esta parte veremos la comunicación enfocada a cuando estamos creando un sitio web, mientras que en la segunda parte veremos la comunicación con el usuario cuando estamos creando un script para consola.
Antes de comenzar con el grueso del manual, es importante advertir que para comprender este volumen es necesario tener unos conocimientos mínimos de lenguaje HTML (como bien se dijo en la introducción del curso que se necesitaría).
Super globales $_GET[“”] & $_POST[“”]
Estos dos arrays superglobales, nos servirán para recoger toda la información que el usuario introduzca en nuestro script.
El usuario podrá introducir la información de distintas “formas” y mediante dos métodos definidos por el protocolo HTTP, estos métodos son GET y POST.
Como véis, cada una de las superglobales coinciden con el nombre de los métodos, cada una recogerá la información que sea enviada por el método que hace referencia a su nombre ($_GET recogerá la información enviada por GET mientras que $_POST recogerá la enviada por POST).
La sintaxis para recoger la información no varía en cada una, se usan prácticamente igual, sería de esta forma:
$_GET[“Nombre_de_la_variable_donde_esta_contenida_la_informacion]
Se verá mejor en los ejemplos, pero antes , vamos a explicar de que formas se puede introducir la información.
Paso de datos por URL
Técnicamente hablando no es una forma de comunicación entre el usuario y el script, podría usarse a modo de, pero sería muy confuso.
No obstante hemos decidido incluirlo aquí puesto que cuando la persona que está diseñando la web fuerza a pasar una variable por url , si el usuario puede modificar el contenido de esa variable, estaría pasando una información al script y en muchos casos obteniendo algo diferente. Esta explicación puede resultar algo confusa, pero en los ejemplos se entenderá mejor.
Para pasar datos por URL deberemos añadir a el nombre de nuestra pagina ?nombre_variable=contenido&nombre_otravariable=contenido&….
de esa forma podemos pasar desde 1 hasta las variables que queramos por url.
Os estaréis preguntado como se podría hacer eso de forma que el usuario no tenga que estar escribiendo todo el rato la dirección con toda la ristra de variables, típicamente se hace mediante links en HTML:
<a href=»”miweb.php’?variable=contenido»>Nombre del link</a>(Por ejemplo. Hay muchas formas de linkear en html).
Una vez que el usuario ha pinchado en ese link nosotros podemos extraer el valor de la variable del siguiente modo:
$_GET[“variable”] donde variable es el nombre de la variable contenida en el link.
NOTA IMPORTANTE: LAS Variables pasadas por URL siempre, SIEMPRE! , van por GET.
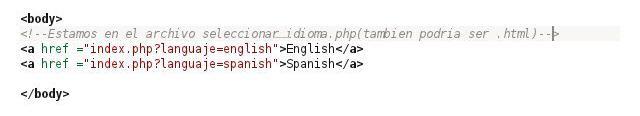
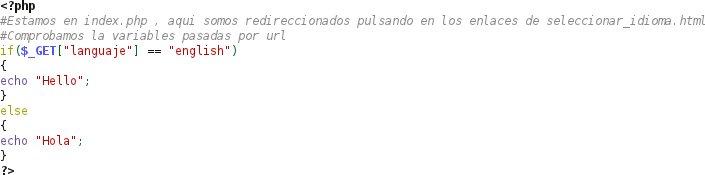
Vamos a ver un ejemplo en el que linkeamos desde una web a un texto, según el contenido de la variable idioma mostramos el texto en ingles o en español.
Envío de información mediante formularios HTML.
Aviso: La parte de formularios HTML no será explicada con detalle en este manual.
Otra forma de comunicación es mediante los formularios HTML. Un formulario HTML recoge la información mediante diversos elementos(cajas de texto, radio botones etc.). Esta información es enviada a otra parte de la web (otra página) o a la misma mediante método POST o GET. Todos los elementos del formulario HTML, van ligados a un nombre, mediante este nombre recogeremos en nuestro script PHP los valores de esos formularios.
El nombre del elemento equivaldría a la variable cuando hablamos de paso de variables por url es decir para recoger la información se haría de la siguiente forma:
$_GET[“nombre_del_elemento”] , igual con post.
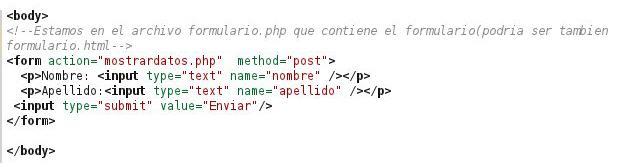
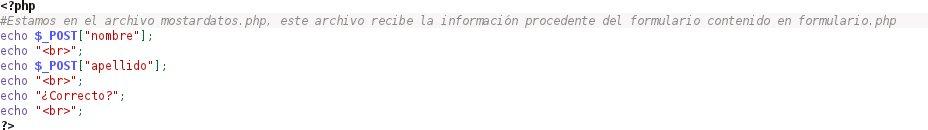
Vamos a ver un ejemplo, el típico ejemplo de formulario de datos personales, vamos a recoger los datos de una persona y a mostrarlos .
Ejemplo:
“Deberes”: No son de PHP, pero es necesario que cualquier persona que este programando un sitio web o que tenga en mente hacerlo, conozca la diferencia entre el envió mediante POST y GET, así que si no la conocéis buscadla.
Os agilizamos un poco la búsqueda dandos un poco de información sobre POST y GET_
GET pasa automáticamente siempre las variables por url,POST no.
Debido a la diferencia enunciada mas arriba GET puede utilizarse directamente , sin formularios.POST no.
Las variables enviadas por GET tienen límite de tamaño,POST no.
GET es usado típicamente para pedir información o enviarla cuando no va a ser procesada, mientras que POST suele ser utilizado para enviar información que va a ser procesada o usada por algo(almacenada,actualizada…).
Ya hemos terminado por hoy, pero antes de despedirnos, os dejamos a vuestra elección si queréis que se haga un apéndice del manual explicando de forma algo más amplia como usar los formularios HTML. Si queréis que se haga, dejad un comentario abajo y si vemos que hay un número aceptable de comentarios pidiendo el apéndice lo haremos sin ningún problema.