Continuamos con otra nueva entrega del curso de HTML y CSS. Tal y como ya adelantamos en la última entrega, esta estaría dedicada a hablar de todo lo relacionado con HTML5, la nueva versión de esta lenguaje. Estructuración de los documentos, formularios o incluso nuevas funcionalidades, son algunas de las novedades que posee esta nueva versión.
Como se trata de una temática bastante amplia, vamos a dedicar esta entrega y la de la semana que viene a ver la mayoría de las novedades de las que nos podremos aprovechar de esta nueva versión.
Es necesario apuntar que a día de hoy todos los navegadores son compatibles con esta nueva versión del lenguaje, por lo que no existe ningún problema a la hora de mostrar nuevos elementos o funcionalidades contenidos en este.
Algunas de las novedades que más nos pueden llamar la atención son:
- Nuevos elementos para poder especificar la semántica de los contenidos web.
- Incorporación de la posibilidad de incrustar elementos de audio y vídeo para llevar a cabo su reproducción desde el propio navegador.
- Mejora de los elementos canvas para poder realizar dibujos.
- Mejoras en los formularios.
- Modificación de la programación añadiendo nuevas funcionalidades.
¿Cómo crear documentos HTML5?
Antes de comenzar a ver las novedades hay que indicar qué se necesita para poder crear documentos utilizando esta nueva versión. En el siguiente código se puede ver un ejemplo que serviría para crear un documento haciendo uso de la nueva versión:
<!doctype html>
<html lang=“en”>
<head>
<title> Mi documento HTML5</title>
<meta charset=“utf-8”>
<meta name=“description” content=“HTML5”>
<meta name=“author” content=“SitePoint”>
</head>
<body>
</body>
</html>
Novedades en la presentación de los contenidos web
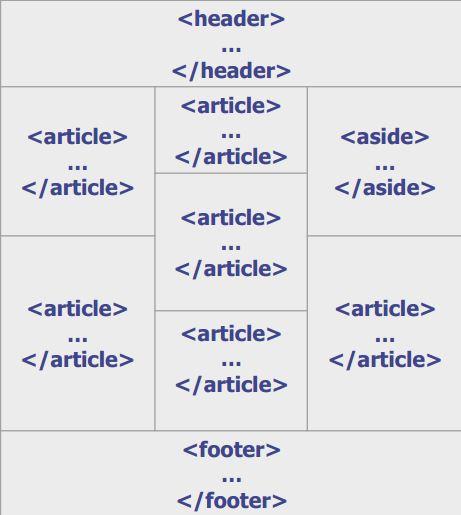
Las primeras de las que vamos a hablar son las mejoras que hacen referencia a la disposición de la información en el documento web. Aparecen nuevas etiquetas para poder organizar la información:
- El elemento aside permite definir contenidos tangenciales al tema que se trata en el contenido de la web, puede usarse para introducir publicidad.
- El elemento nav permite definir bloques compuestos por hipervínculos.
- El elemento footer permite definir el pie de la página web o de una sección concreta, se puede utilizar para publicar el nombre del autor de la web, la fecha en la que se publica y la información de contacto como el correo electrónico.

figure y figcaption: incrustar fotos y crear comentarios asociados a estas
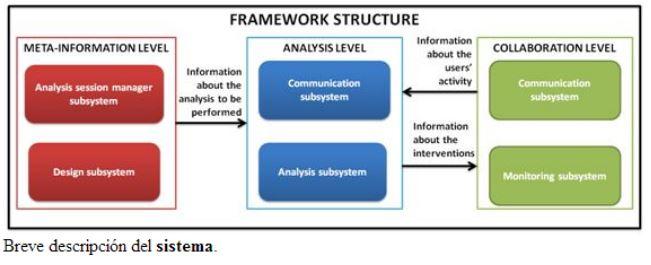
El elemento <figure> permite incrustar elementos ( como imágenes, diagramas, videos, etc.) junto con una pequeña descripción asociada. El elemento <figcaption> permite definir esta descripción.
<figure>
<img src=»sistemas.jpg» alt=»Sistema» />
<figcaption>
Breve descripción del <strong>sistema</strong>
</figcaption>
</figure>

Resaltar partes del documento con mark
El elemento <mark> indica una parte del documento que ha sido resaltada debido a que seguramente sea de especial importancia para el desarrollado de la actividad del usuario
Su utilización puede ser de utilidad, por ejemplo, para marcar las keyword de los documentos retornados por un buscador.
<h1> Bienvenido a mi
<mark>pagina web</mark></h1>

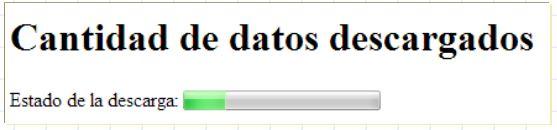
progress: una barra de progreso
El elemento <progress> permite visualizar el estado en que se encuentra una tarea
El estado de la tarea cambia dinámicamente y, por tanto, no se puede conocer de antemano, el caso típico es la descarga
de archivos
<h1> Cantidad de datos descargados</h1><p>Estado de la descarga:
<progress value=»22″ max=»100″></progress>

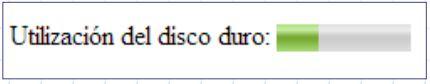
meter: progreso dentro de un rango
El elemento <meter> tiene algunas analogías con el elemento progress
En este caso se muestra un valor dentro de un rango que se suele conocer previamente, por ejemplo, el grado de
ocupación de una unidad de almacenamiento local
Utilización del disco duro: <meter value=»6″ min=»0″ max=»10″>6 out of 10</meter><br>
Utilización del disco duro: <meter value=»0.6″>60%</meter>

details: información oculta que se puede mostrar
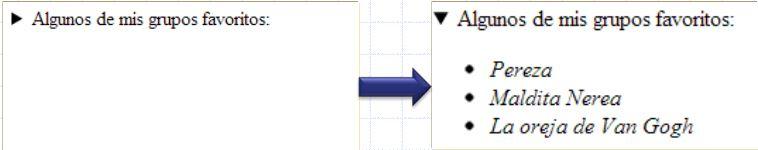
El elemento details permite que un conjunto de información se oculte al usuario inicialmente, pero puede expandirla seleccionando la información definida por el elemento summary
<details>
<summary>Algunos de mis grupos favoritos: </summary>
<ul>
<li><cite>Pereza</cite></li>
<li><cite>Maldita Nerea</cite></li>
<li><cite>La oreja de Van Gogh</cite></li>
</ul>
</details>

Elemento time
El elemento time ofrece al navegador información sobre las fechas utilizadas en el documento web
Esta información es de enorme utilidad para los buscadores
Podemos distinguir tres modos de usar esta etiqueta:
<p>Los domingos abrimos a las <time>09:00</time>.</p>
<p>El examen es <time datetime=»2012-11-26″>el proximo
lunes</time>.</p>
<p>La nave despagará a las <time datetime=»2012-11-26T05:00-
07:00″>5am del proximo lunes</time>.</p>
Para la próxima entrega nos reservamos todo lo relacionado con los formularios y la posibilidad de incrustar audio y vídeo en el documento HTML. Siempre que sea necesario se puede consultar el índice del curso de HTML y CSS.

