En la anterior entrega pudimos ver una parte de lo que ha supuesto la llegada de HTML5, y de cómo afecta esta nueva versión a la disposición de la información en el documento, además de otras mejoras y funciones introducidas. Hoy en el curso de HTML y CSS vamos a terminar de ver estas mejoras y dar por terminado el tema de las novedades que presenta HTML5.
Esta entrega sobre todo va a ir dirigida a la aparición de nuevos elementos que permiten la insercción de vídeos y audios en la página web y sobre todo, un listado con todas las novedades que podemos ver en lo que se refiere a elementos que se pueden utilizar en los formularios.
Para realizar un pequeño avance, hay que decir que las mejoras en lo referido a formularios permite la verificación automática de que todo lo que se ha introducido en los campos de texto sea correcto, en función del dato que se espera que se introduzca.
Inserción de vídeo
La etiqueta vídeo permite incrustar vídeos en la página web para ser reproducidos por los usuarios, permitiendo incluso personalizar el mensaje de error en el caso de que el ordenador no sea compatible.
<video width=»320″ height=»240″ controls autoplay loop>
El navegador carece del soporte adecuado
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
</video>
El vídeo que se hace referencia debe encontrarse dentro de la carpeta donde se encuentra el sitio web (preferiblemente) ya que de los contrario deberíamos introducir la ruta completa del vídeo.
Inserción de audio
Con un funcionamiento similar a la anterior, la etiqueta audio permite incrustar audios en la página web para ser reproducidos.
<audio controls autoplay loop «>
El navegador no posee el soporte adecuado para reproducir esta pista
<source src=»Coti.mp3″ type=»audio/mpeg»>
<source src=“Coti.ogg» type=»audio/ogg»>
</audio>
Novedades en los formularios
Ya hemos señalado en otras entregas la importancia que poseen los formularios en el diseño de una página web. Sin embargo, con la llegada de HTML5 se ponen a disposición del programador nuevos atributos y controles que permitirán crear formularios mucho más completos e intuitivos para los usuarios.
Los nuevos atributos que se han incorporado son:
- Required: El formulario sólo se envía si el control se ha completado correctamente.
- Placeholder: Permite mostrar dentro del control una pequeña información sobre cómo completarlo.
- Pattern: Proporciona una expresión regular de la información requerida.
- Autocomplete: Permite especificar que el control admite la funcionalidad de autocompletado.
Además de los atributos, HTML5 también nos deja un listado bastante generoso de controles nuevos que se pueden utilizar:
- Correo electrónico
- URL
- Rangos
- Fechas
- Consultas de búsqueda
- Colores
Después de haber enumerado todos vamos a ir describiendo de forma particular cada uno de ellos.
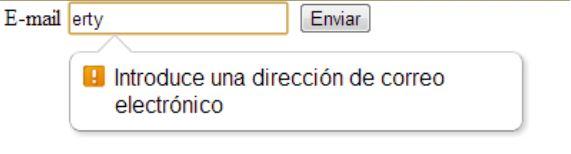
Correo electrónico
Este control se utiliza para enviar direcciones de correo electrónico. Automáticamente se comprueba el formato de la cadena introducida como dirección de correo electrónico.
<label for=“user_email”>E-mail</label>
<input type=»email» id=»user_email» />

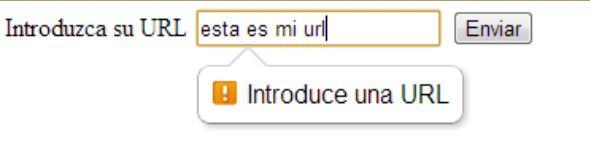
URL
Este control se utiliza para enviar URLs. Automáticamente se comprueba la validez de la URL introducida.
<labe for=“user_url”>Introduzca su URL</label>
<input type=»url» id=»user_url» />
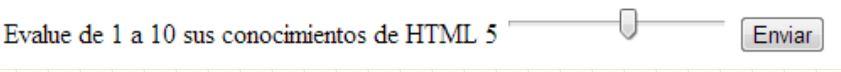
Rangos
Este control se utiliza para enviar valores numéricos dentro de un rango definido.
Mediante los atributos se puede restringir los valores admitidos:
- Min: Valor mínimo admitido
- Max: Valor máximo admitido
- Steps: Intervalos
- Value: Valor por defecto
<input type=»range» id=»points» min=»1″ max=»10″ />

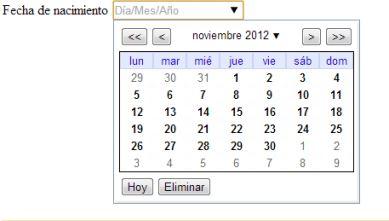
Fechas
Este control se utiliza para enviar fechas.
El atributo type puede tomar los siguientes valores:
- date: selecciona la fecha, mes y año
- month: selecciona mes y año
- week: selecciona la semana y año
- time: selecciona la hora (horas y minutos)
- datetime: selecciona la hora, fecha, mes y año (hora UTC)
- datetime-local: selecciona la hora, fecha, mes y año (hora local)
<label for=“user_date”>Fecha de nacimiento</label>
<input type=»date» id=»user_date» />

Consultas de búsqueda
Este control se utiliza para especificar consultas. Actúan como un control de texto sobre los que se especificará
la consulta. Su uso es típico en los buscadores
<label for=“search”>Busqueda</label>
<input id=»mysearch» type=»search» />
Colores
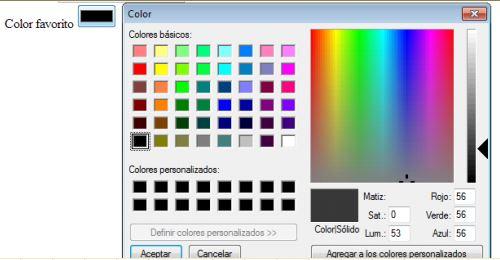
Este control se utiliza para especificar colores. Dependiendo del navegador se solicitará al usuario un valor
hexadecimal o la selección de un color entre los incluidos en una paleta.
<label for=“user_color”>Color favorito</label>
<input type=»color» id=»user_color» />

Después de haber visto las novedades que posee HTML5, os citamos para la semana que viene para seguir avanzando en el curso de HTMl y CSS. En este caso, después de haber visto la implementación de formularios vamos a ver ayudándonos de un ejemplo cómo se puede utilizar la información introducida por un usuario en un formulario y qué tratamiento se podría dar a esta.