Volvemos con otra entrega del curso de Java. En este caso vamos a daros la solución al ejercicio que os propusimos en la entrega anterior.
La GUI que os propusimos no tenía demasiada complejidad ya que no poseía de momento de funciones, se trataba sólo de realizar la programación de la interfaz gráfica y de distribuir de manera correcta los componentes en la ventana.
Se trataba también de realizar una práctica con la incorporación en la interfaz gráfica de un panel que nos permitiría crear dibujos y poder actualizarle a medida que nos haga falta.
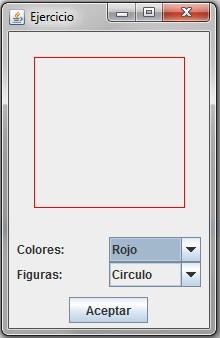
El aspecto de la interfaz debía ser el siguiente:
Este era el aspecto que la interfaz presentaba. Antes de ir con el código vamos a desgranaros los componentes que la conforman:
- Un panel de dibujos que posee un cuadrado
- Dos JComboBox con su respectiva etiqueta asociada
- Un botón
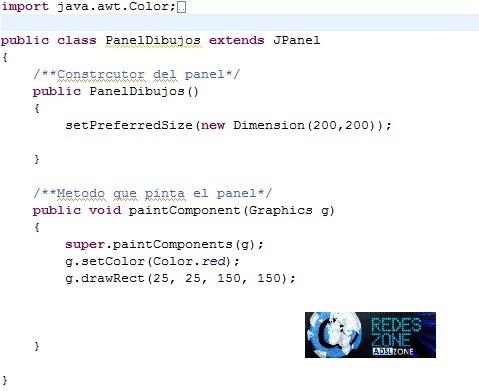
Lo primero de todo vamos con el código que implementa el panel de los dibujos que en este caso, no es complicado, en otras ocasiones veremos que puede llegar a ser mucho más complejo, como podía ser el caso del Conecta4.
Como podéis ver, en este caso, con el constructor y el método paintComponent() nos es más que suficiente. Es muy importante que en el constructor se incluyan todos los parámetros de configuración del panel (por norma). Lo que se incluya en el paintComponent() será lo que aparecerá dibujado en el panel.
En este caso tenemos un panel de 200×200 y en su interior hay dibujado un círculo de 150X150 y que se encuentra ubicado en la posición (25,25).
Recordad que las unidades de medida son píxeles y que el punto (0,0) se encuentra en la esquina superior izquierda del panel.
Vamos ahora con la clase que implementa la interfaz. Vamos a desglosarla en parte para que se entienda mejor como esta programada y entendáis la idea fundamental:
Estructura de la clase:
[java]public class Aplicación extends Jframe
{
//Atributos
//Constructor
public Aplicaciones()
{
//Programación de toda la distribución de componentes
}
//Main que ejecuta la interfaz
public static void main (String args[])
{
new Aplicacion();
}
}[/java]
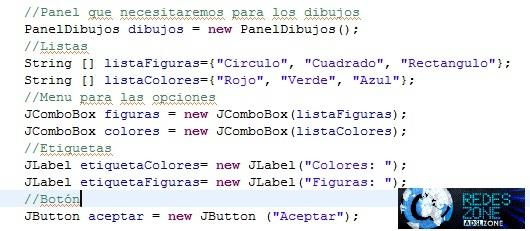
Vamos con los atributos:
Nota: Muy importante poner nombres descriptivos, ya que en programas de mayor complejidad el lío de nombres puede ser épico.
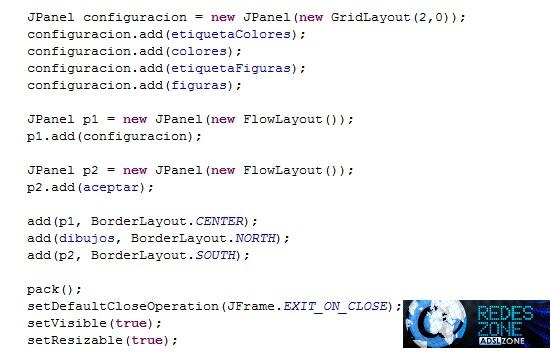
Vamos ahora con el grueso de la programación, el constructor y la distribución de los componentes:
Las cinco primeras líneas se encargan de hacer la parte de abajo de la interfaz, es decir, los dos JComboBox, junto con sus dos etiquetas. Es muy importante que después lo metáis todo en un FlowLayout. Podéis probar que sucede pero comprobaréis que los elementos se expanden y se deforman.
Las líneas 8 y 9 se encargan que el botón no se deforme y permanezca con un tamaño fijo.
Las líneas 10,11, 12 se encargan de añadir los subpaneles creados al panel principal. Sabiendo que este penal siempre va a tener 5 cuadrantes (Norte, Sur, Oeste, Este y Centro), pensamos cual puede ser la mejor combinación para obtener esa distribución.
Si pensamos bien tenemos tres elementos que podemos distinguir:
- El panel de los dibujos
- Panel con la configuración
- Panel con el botón aceptar
Por lo tanto parece que la mejor combinación es:
- Panel dibujos->NORTH
- Configuración->CENTER
- Botón aceptar->SOUTH
Y de esta forma obtendremos la configuración deseada.
El resto de líneas que nos quedan son líneas de configuración de la ventana principal. De momento considerar que es obligatorio ponerlas.
Con esto hemos llegado al final de la resolución del ejercicio. Espero que os haya quedado más o menos claro. De no ser así, siempre podéis exponer las dudas que queráis.
En el siguiente volumen de GUIs nos meteremos de lleno con los manejadores, que nos llevarán entre 2-3 semanas.