Como viene siendo habitual en RedesZone los lunes toca aprender Java. Podéis ver todos los volúmenes anteriores en Curso de Java Online. Para recordar un poco para los que se perdieron la anterior entrega, estuvimos explicando cuales eran los gestores que se podía emplear para distribuir los elementos y cuál era el comportamiento de cada uno a la hora de colocar los elementos.
En esta entrega, vamos a hacer un ejemplo sencillo de como podríamos emplear estos gestores y llegar a hacer una interfaz sencilla para un programa.
Vamos con el ejemplo que os vamos a proponer hoy.
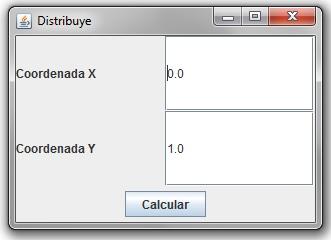
Queremos desarrollar una aplicación sencilla que tenga la siguiente apariencia:
 Analizando un poco lo que necesitamos esta claro que la aplicación consta de un botón, dos espacios de texto, y dos etiquetas.
Analizando un poco lo que necesitamos esta claro que la aplicación consta de un botón, dos espacios de texto, y dos etiquetas.
Vamos como sería la programación de esta ventana.
 Al principio de todo nos encontramos con el método main que será el encargado de ejecutar la aplicación y comprobar como queda la ventana. Antes del constructor, y como atributos de la clase, declaramos los componentes que nos harán falta, en este caso las etiquetas han sido declaradas en el momento que han sido añadidas, como podéis ver más abajo, pero no habría ningún problema en hacerlo con las demás.
Al principio de todo nos encontramos con el método main que será el encargado de ejecutar la aplicación y comprobar como queda la ventana. Antes del constructor, y como atributos de la clase, declaramos los componentes que nos harán falta, en este caso las etiquetas han sido declaradas en el momento que han sido añadidas, como podéis ver más abajo, pero no habría ningún problema en hacerlo con las demás.
Para la primera parte de la aplicación nos viene bien un GridLayout, para conseguir esa distribución de los componentes. Recordad que en el Grid se le puede indicar las filas y columnas que se desean.
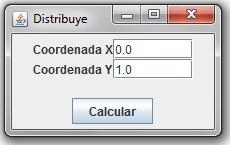
Los dos siguientes paneles están dedicados a contener el anterior y el botón. Ahora pensaréis: es un poco absurdo meter un panel dentro de otro panel. Pero veréis que pasa si el Grid no le metemos en un FlowLayout.
Como podéis ver el FlowLayout es muy útil para evitar que al redimensionar la ventana los componentes se expandan. Lo mismo pasaría con el botón, ya que si le quitáramos del FlowLayout, al estirar la ventana se expandiría.
Si queréis enredar un poco, con el código de este ejemplo podéis probar diferentes distribuciones o añadir algún elemento más a la ventana y ver como quedaría ejecutándolo. Las dudas que expongáis serán resueltas en la siguiente entrega o se tratará de resolverlas según las vayáis exponiendo.
En la siguiente entrega también hablaremos un poco de cómo dibujar gráficos en los paneles.
Os recomendamos visitar el tutorial cuáles son los principales gestores de contenido.